HTML/CSSの要素の基準点を動かしてみる
要素の基準点を動かしてみましょう。
位置調整が劇的に楽になります。
transform: translateX(-50%);
transform: translateY(-50%);
使うのなこんなソースコードだけ。
*この二つは併用できません。なんでだろ?
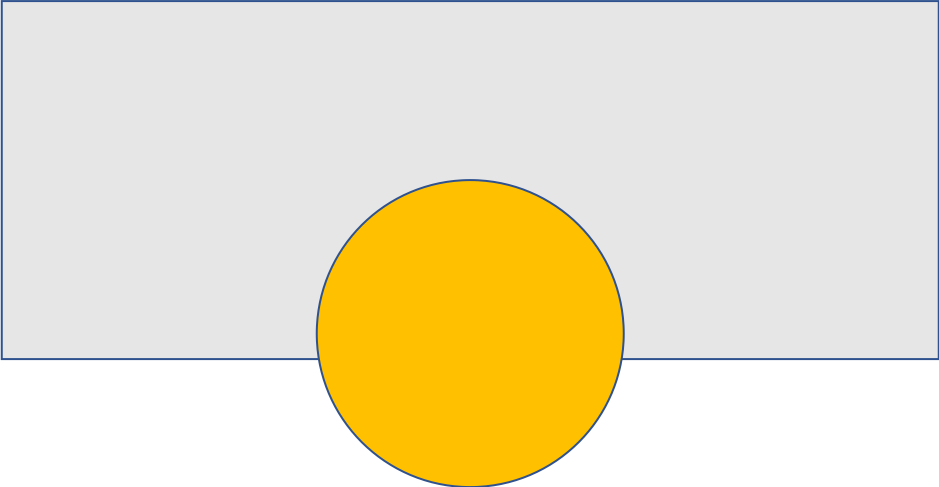
基準点を動かして、子要素の半分だけ親要素に埋め込めんで見ようと思います。
↓簡単な図↓

こんな感じですね。
HTMLファイル
<div id="rectangle">
<img src="~~~" id="circle">
</div>
イメージは適当に入れて下さい。
CSSファイル
#rectangle{
position: relative;
}
#circle{
position: absolute;
top:50%;
left:50%;
}
//divとimgの親子関係に位置の相対関係をpositionで追加
//top:50%とleft:50%で親要素の縦横真ん中に子要素持って来ます。
//背景色は適当につけて下さい。
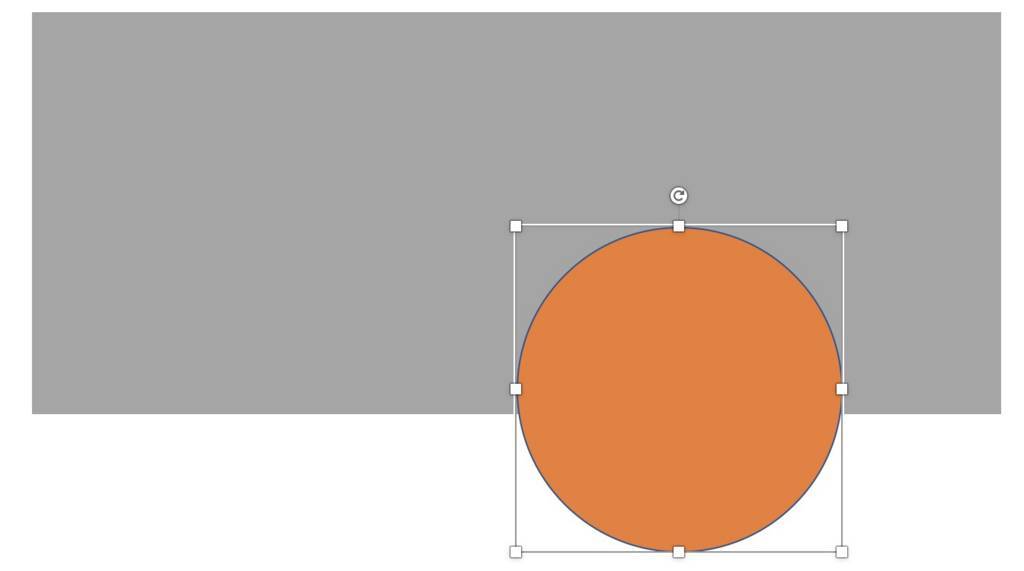
これだけだと、

こうなってしまいます。
要素の基準は左上のため、ちょうど中心には持ってこれません。
#rectangle{
position: relative;
}#circle{
position: absolute;
top:50%;
left:50%;
transform: translateX(-50%);
}
こうしてみると
基準点が、左上から、真ん中の上になり無事完成しましたね!